hexo 搭建个人博客
现在的网上的可以发表文章网站有很多地方 (CSDN, 掘金, 简书 ) 等等
相比于 别人的 哪有自己的香
有很多人新手童鞋想要建立自己的博客 博客开源框架 又有很多 不知如何选择
这里推荐就给大家推荐一个 hexo
Hexo 是基于 node.js 快速、简洁且高效的博客框架
环境搭建
node.js
Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时环境。
中文官网: https://nodejs.org/zh-cn 下载长期支持版
安装好了之后,打开 cmd 输入 node -v ,如果显示的是下载的版本号那就是安装成功了。

Git
Git(读音为/gɪt/)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。 也是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件
Git 官网: https://git-scm.com/downloads
安装好了之后,打开 cmd 输入 git --version ,如果显示的 Git 的版本号那就是安装成功了。

注册GitHub账号
因为我们需要把 Hexo 站点托管到 GitHub 上,所以我们需要一个 GitHub 账号。
打开 GitHub 官网,点击 Sigh up,然后输入邮箱、密码、用户名,最后一个按自己需求来写,通过人机验证后,点击 Create account 创建账号就ok了。
现在我们的准备工作 就完成了 接下来 我们就要安装 Hexo
安装Hexo
hexo中文官网: https://hexo.io/zh-cn/
打开我们 cmd 黑窗口 输入命令
npm install hexo-cli -g
安装好后 输入 hexo -v 输入版本号 代表安装成功了
接下来 就是 在你任意文件中 创建 blog 文件夹
然后输入 hexo init blog 初始化文件夹,接着输入 cd blog 将目录切换到 blog 文件夹里,然后输入 npm install 就会在文件夹里生成一些需要的文件。
输入 hexo -h 查看帮助
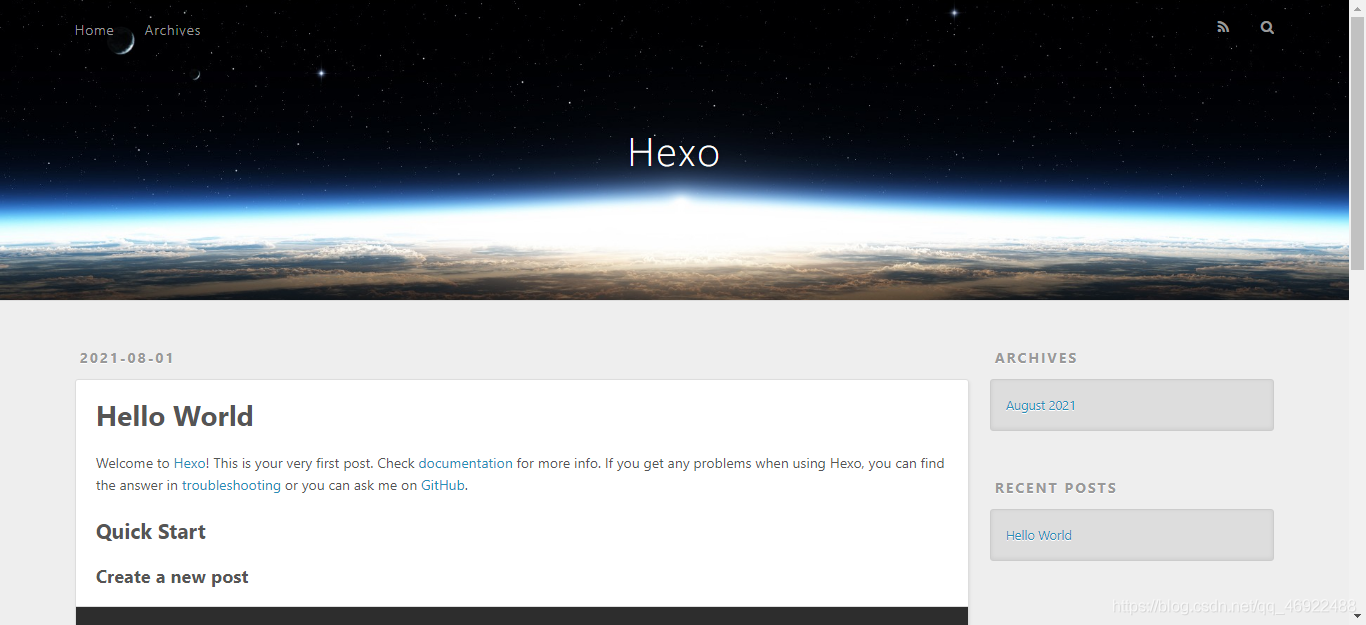
这样就配置好了,可以输 hexo g 生成静态网页,然后输入 hexo s 打开本地服务器来查看网页

好了 现在的我们的 Hexo 博客已经搭建完毕了
下一节 我们讲 博客的主题配置